Change Cursor Color
Change Putty Cursor Color or Mouse Pointer Color. You can see background color in my putty console is showing as black and cursor color is showing as green. Now I want to change the putty cursor color or mouse pointer color to red. 1-To start this, we will Right click on the top border of putty console and choose “Change Settings”.
 -->
-->This iOS platform-specific sets the cursor color of an Entry to a specified color. It's consumed in XAML by setting the Entry.CursorColor bindable property to a Color:
Alternatively, it can be consumed from C# using the fluent API:
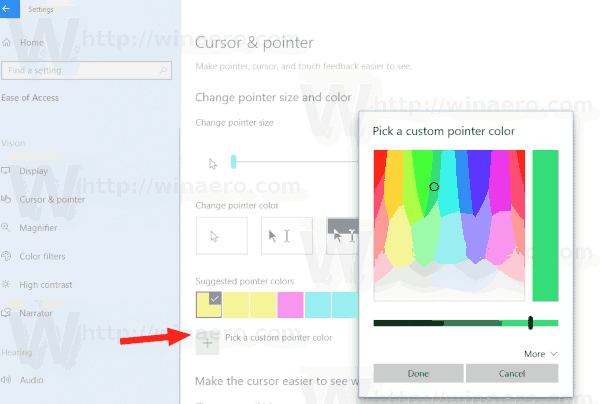
- Steps to Change Your Mouse Cursor Size and Color on Windows Computer. Step 1: Click on Start and then 'Control panel'. Step 2: Then, click on View by on the top right position of the screen and select 'Large icons' to change the control panel icon size.
- How To Change Your Cursor - Windows 10 - 2021 this is a simple way for changing the cursor color or even the characteristic. The mouse courser has a another.
The Entry.On<iOS> method specifies that this platform-specific will only run on iOS. The Entry.SetCursorColor method, in the Xamarin.Forms.PlatformConfiguration.iOSSpecific namespace, sets the cursor color to a specified Color. In addition, the Entry.GetCursorColor method can be used to retrieve the current cursor color.
The result is that the cursor color in a Entry can be set to a specific Color:

Related links
CSS can control the appearance of a cursor. There are a ton of options available to us and we’ve covered them pretty thoroughly in the ol’ Almanac here on CSS-Tricks.
Change Cursor Color Chromebook
Still, it’s easy to overlook cursors and their impact on the user experience of our sites. Remember when we learned ::selection was a thing and every site started using it to personalize the background color of text selections? Customizing cursors is just as easy and adds that extra bit of understated flourish when used correctly.
In this post I’ll cover two ways I think controlling the cursor in CSS can improve user experience.
Using the Correct Cursor on an Element
Some cursor changes are built into the User Agent Stylesheet. Look at <a> links as an example. Even if we do nothing else in our CSS, links will have color: blue; and text-decoration: underline;. That’s a solid visual indicator that the hyperlinked text is clickable.
Browsers take it a bit further. Hover over the link and the cursor changes from the default black arrow to a hand with its index finger extended, otherwise known as a pointer.
There are some times where the default cursor behavior from the User Agent Stylesheet doesn’t cut it. In these cases, we ought to change the cursor to something that reflects the expected user interaction on that element.
Take the jQueryUI draggable() function. We can apply that to an element and it will allow a user to click and drag that element around the viewport, but the user never know that if the cursor remains in its default state. Adding cursor: move; to the element would help solve that.
See the Pen QNqMRp by Geoff Graham (@geoffgraham) on CodePen.
The same is true for any number of scenarios, whether we’re talking about form inputs, images, or just about anything else you can imagine. Always take the opportunity to match an element’s cursor to its behavior when the default arrow isn’t enough of a clue. Here’s a demo of everything currently available:
See the Pen The Cursors! by Chris Coyier (@chriscoyier) on CodePen.
Using a Custom Cursor to Enhance an Element
What about custom cursors, you ask? As in, an image of your own creation tha takes the place of a cursor. Of course that’s possible!
We can point the cursor property to an image like this:
I find this comes in handy when adding just a touch of personalization fits, but the user might not expect it. For example, a form where the answer to a question corresponds to a specific emotion:
See the Pen qZjwGe by Geoff Graham (@geoffgraham) on CodePen.
Change Cursor Color Windows 7
I found working with emoji to be a bit of a trick in and of itself. You can copy and paste emoji from a site like this, then paste it into a text editor and save it as a PDF, which can then be opened in Illustrator. From there, I was able to select the image, paste it into Photoshop and create a PNG image with a transparent background. Boom!
For those of you curious about SVG, I’m happy to say it’s a go! The cursor property does accept SVG files in all its glory. No animated GIF’s though, sadly.
See the Pen QNgoQW by Geoff Graham (@geoffgraham) on CodePen.
Change Cursor Color And Size
So no animated cursors sadly, unless you do something crazy like hide the cursor (cursor: none;), track the mouse position with JavaScript, and display something entirely custom.
Um, like this!
See the Pen Animation following cursor by tamm (@tamm) on CodePen.
Other examples from around the web
It’s harder to find good examples of custom cursors than you might think. Perhaps it’s not as widely used as other CSS features or it is something we’re still trying to figure out, but here are a few sites where it’s been put to good use.